- See Full Page →
-
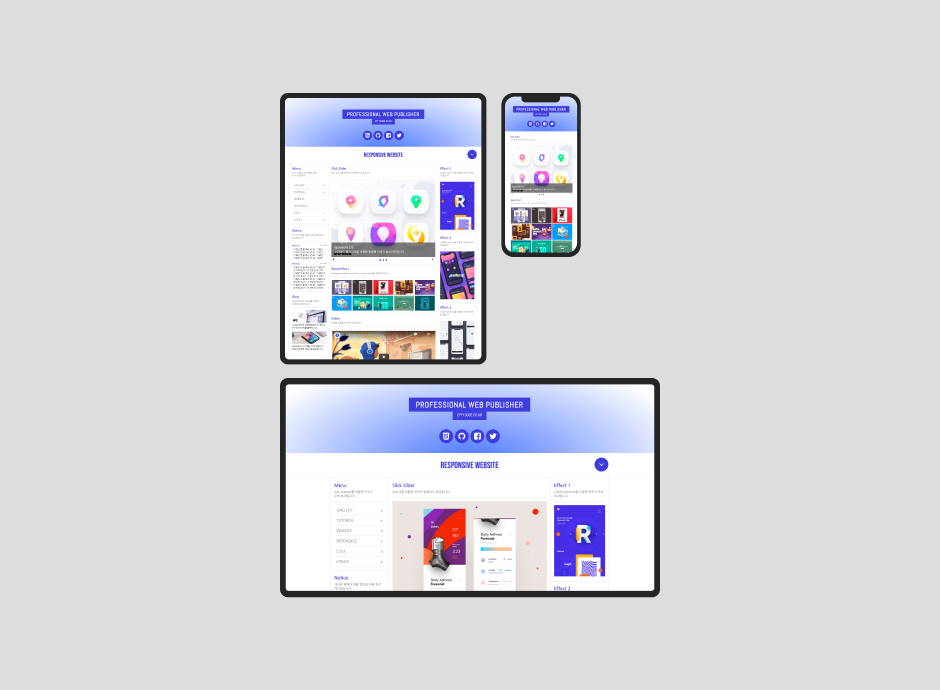
`21 Responsive
Web Site
Responsive
Web Site
1
Skill Used
→ Responsive Web → Flexible Layout → Media Query
→ Web Standard → Development *
→ Web Standard → Development *
미디어 쿼리를 이용한 반응형 사이트 작업입니다. 방향 또는 크기에
맞게
조정되는 유연한 레이아웃을 사용하였습니다. 디바이스 뿐
아니라 브라우저의
종류나 버전에 상관없이 모든 사용자들이
동일한 웹사이트를 볼 수 있도록
웹접근성에 기반하여
제작하였습니다. 슬라이드, 탭 메뉴, 동영상, 마우스 오버,
이미지
블렌드 효과 등 다양한 기능을 추가하였습니다.

Informations
Viewport : Desktop
IE Support : IE9+
| Category | Source | Related Keyword |
|---|---|---|
| HTML | Index.html | HTML5 |
| CSS | reset.css | CSS3 |
| CSS | style.css | CSS3 |
| CSS | lightgallery.css | CSS3 |
| JS | jquery.js | jQuery ∙ Slick |
2
Code View
- Index.html
- reset.css
- style.css
- lightgallery.css
- jquery.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, width=device-width">
<meta name="author" content="choisaeyoung">
<meta name="description" content="Responsive Website">
<meta name="keywords" content="반응형사이트, 웹접근성, HTML5">
<title>Responsive Web</title>
<!-- Style -->
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/slick.css">
<link rel="stylesheet" href="css/lightgallery.css">
<link rel="stylesheet" href="css/font-awesome.css">
<!-- Facebook meta tags -->
<meta property="og:type" content="article" />
<meta property="og:title" content="반응형 사이트 만들기(title)" />
<meta property="og:url" content="http://effysode.co.kr/project/ResponsiveWeb/index.html" />
<meta property="og:image" content="http://effysode.co.kr/image/icon/favicon.ico" />
<meta property="og:site_name" content="반응형 사이트 만들기(site_name)" />
<meta property="og:description" content="반응형 사이트 따라하기(description)" />
<!-- Favicon -->
<link rel="shortcut icon" href="icon/favicon.ico">
<link rel="icon" href="icon/favicon-16.ico" sizes="16x16">
<link rel="icon" href="icon/favicon-32.ico" sizes="32x32">
<link rel="icon" href="icon/favicon-48.ico" sizes="48x48">
<link rel="icon" href="icon/favicon-64.ico" sizes="64x64">
<link rel="icon" href="icon/favicon-128.ico" sizes="128x128">
<!-- Web Font -->
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css?family=Abel&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Bebas+Neue&display=swap" rel="stylesheet">
<!-- HTLM5shiv ie6~8 -->
<!--[if lt IE 9]>
<script src="js/html5shiv.min.js"></script>
<script type="text/javascript">
alert("현재 당신이 보는 브라우저는 지원하지 않습니다. 최신 브라우저로 업데이트해주세요!");
</script>
<![endif]-->
</head>
<body>
<header id="header">
<div class="container">
<div class="row">
<div class="header">
<div class="header_menu">
<a href="#">Blog</a>
<a href="#">Github</a>
<a href="#">Webstandards</a>
</div>
<!-- // header-menu-->
<div class="header_tit">
<h1>Professional Web Publisher</h1><br>
<a href="http://effysode.co.kr">effysode.co.kr</a>
</div>
<!-- // header-tit-->
<div class="header_icon">
<ul>
<li><a href="#"><i class="fa fa-html5" aria-hidden="true"></i><span>HTML5</span></a></li>
<li><a href="#"><i class="fa fa-github" aria-hidden="true"></i><span>Github</span></a></li>
<li><a href="#" class="facebook"><i class="fa fa-facebook-square" aria-hidden="true"></i><span>Facebook</span></a></li>
<li><a href="#" class="twitter"><i class="fa fa-twitter" aria-hidden="true"></i><span>twitter</span></a></li>
</ul>
</div>
<!--//header_icon-->
</div>
</div>
</div>
</header>
<!-- //header-->
<nav id="nav">
<div class="container">
<div class="row">
<div class="nav">
<h2 class="ir_su">반응형 사이트 전체 메뉴</h2>
<div>
<h3>HTML Reference</h3>
<ol>
<li><a href="#">HTML 태그(Tag)</a></li>
<li><a href="#">블록 요소/인라인 요소</a></li>
<li><a href="#">DTD 선언</a></li>
<li><a href="#">언어 속성 설정</a></li>
<li><a href="#">HTML <title></a></li>
<li><a href="#">HTML
<meta>
</a></li>
<li><a href="#">특수문자</a></li>
<li><a href="#">하이퍼 링크</a></li>
<li><a href="#">HTML <style></a></li>
<li><a href="#">HTML <html></a></li>
<li><a href="#">HTML <head></a></li>
<li><a href="#">HTML <div></a></li>
<li><a href="#">HTML <colgroup></a></li>
<li><a href="#">HTML <caption></a></li>
</ol>
</div>
<div>
<h3>CSS Reference</h3>
<ol>
<li><a href="#">CSS 선택자</a></li>
<li><a href="#">CSS 단위</a></li>
<li><a href="#">CSS 색상</a></li>
<li><a href="#">CSS 선언 방법</a></li>
<li><a href="#">상대주소와 절대주소</a></li>
<li><a href="#">CSS float</a></li>
<li><a href="#">이미지 표현 방법</a></li>
<li><a href="#">이미지 스프라이트</a></li>
<li><a href="#">IR 효과</a></li>
<li><a href="#">이미지 최적화</a></li>
<li><a href="#">background-color</a></li>
<li><a href="#">border-style</a></li>
<li><a href="#">font-size</a></li>
<li><a href="#">text-align</a></li>
</ol>
</div>
<div class="last">
<h3>Webstandard</h3>
<ol>
<li><a href="#">웹 표준</a></li>
<li><a href="#">웹 접근성</a></li>
<li><a href="#">W3C</a></li>
<li><a href="#">웹 접근성 연구소</a></li>
<li><a href="#">네이버 널리</a></li>
<li><a href="#">다음 다룸</a></li>
<li><a href="#">Webstandard</a></li>
</ol>
</div>
</div>
</div>
</div>
</nav>
<!--//nav-->
<article id="title">
<div class="container">
<div class="title">
<h2>Responsive Website</h2>
<a href="#" class="btn">
<i class="fa fa-angle-down" aria-hidden="true"></i>
<span class="ir_su">전체메뉴 보기</span>
</a>
</div>
</div>
</article>
<!-- //title -->
<main>
<section id="contents">
<div class="container">
<h2 class="ir_su">반응형 사이트 컨텐츠</h2>
<section id="cont_left">
<h3 class="ir_su">반응형 사이트 왼쪽 컨텐츠</h3>
<article class="column col1">
<h4 class="col_tit">Menu</h4>
<p class="col_desc">box-shadow를 이용한 마우스<br>오버 효과입니다.</p>
<!-- menu -->
<div class="menu">
<ul>
<li><a href="#">Gallery <i class="fa fa-angle-double-right" aria-hidden="true"></i></a></li>
<li><a href="#">Tutorial <i class="fa fa-angle-double-right" aria-hidden="true"></i></a></li>
<li><a href="#">WebSite <i class="fa fa-angle-double-right" aria-hidden="true"></i></a></li>
<li><a href="#">Reference <i class="fa fa-angle-double-right" aria-hidden="true"></i></a></li>
<li><a href="#">CSS3 <i class="fa fa-angle-double-right" aria-hidden="true"></i></a></li>
<li><a href="#">HTML5 <i class="fa fa-angle-double-right" aria-hidden="true"></i></a></li>
</ul>
</div>
<!-- //menu -->
</article>
<!-- //col1 -->
<article class="column col2">
<h4 class="col_tit">Notice</h4>
<p class="col_desc">게시판 영역의 한줄 효과와 두줄 효과<br>게시판입니다.</p>
<!-- notice1 -->
<div class="notice1">
<h5>Notice1</h5>
<ul>
<li>
<a href="#">이 줄은 한 줄 효과 입니다. 이 줄은 한 줄 효과 입니다.</a>
</li>
<li>
<a href="#">이 줄은 한 줄 효과 입니다. 이 줄은 한 줄 효과 입니다.</a>
</li>
<li>
<a href="#">이 줄은 한 줄 효과 입니다. 이 줄은 한 줄 효과 입니다.</a>
</li>
<li>
<a href="#">이 줄은 한 줄 효과 입니다. 이 줄은 한 줄 효과 입니다.</a>
</li>
</ul>
<a href="#" class="more" title="더 보기">More <i class="fa fa-plus-circle" aria-hidden="true"></i></a>
</div>
<!-- //notice1 -->
<!-- notice2 -->
<div class="notice2 mt15">
<h5>Notice2</h5>
<ul>
<li>
<a href="#">이 줄은 두 줄 효과 입니다. 이 줄은 두 줄 효과 입니다. 이 줄은 두 줄 효과 입니다.</a>
</li>
<li>
<a href="#">이 줄은 두 줄 효과 입니다. 이 줄은 두 줄 효과 입니다. 이 줄은 두 줄 효과 입니다.</a>
</li>
<li>
<a href="#">이 줄은 두 줄 효과 입니다. 이 줄은 두 줄 효과 입니다. 이 줄은 두 줄 효과 입니다.</a>
</li>
<li>
<a href="#">이 줄은 두 줄 효과 입니다. 이 줄은 두 줄 효과 입니다. 이 줄은 두 줄 효과 입니다.</a>
</li>
</ul>
<a href="#" class="more" title="더 보기">More <i class="fa fa-plus-circle" aria-hidden="true"></i></a>
</div>
<!-- //notice2 -->
</article>
<!-- //col2 -->
<article class="column col3">
<h4 class="col_tit">Blog</h4>
<p class="col_desc">해상도에 따라 이미지를 다르게<br>표현하는 방법입니다.</p>
<!-- blog1 -->
<div class="blog1">
<h5 class="ir_su">image1</h5>
<figure>
<img src="img/blog1_@1.jpg" class="img-normal" alt="normal image">
<img src="img/blog1_@2.jpg" class="img-retina" alt="retina image">
<!--<img src="img/blog2_@1.jpg" srcset="img/blog2_@1.jpg 1x, img/blog2_@2.jpg 2x" alt="normal image">-->
<figcaption>image 태그를 사용하였습니다. 해상도에 따라 이미지를 출력합니다.</figcaption>
</figure>
</div>
<!-- //blog1-->
<!-- blog2-->
<div class="blog2 mt15">
<div class="img-retina">
<h5>image2</h5>
</div>
<p>background 속성을 사용하였습니다. 해상도에 따라 이미지를 출력합니다.</p>
</div>
<!-- //blog2 -->
</article>
<!-- //col3 -->
</section>
<!-- //cont_left -->
<section id="cont_center">
<h3 class="ir_su">반응형 사이트 가운데 컨텐츠</h3>
<article class="column col4">
<h4 class="col_tit">Slick Slider</h4>
<p class="col_desc">slick.js를 이용한 이미지 슬라이드 효과입니다.</p>
<!-- image slide -->
<div class="slider">
<div>
<figure>
<img src="img/slider01.jpg" alt="이미지1">
<figcaption><em>Responsive Site</em><span>슬라이드 플러그인을 이용한 반응형 이미지 슬라이드입니다.</span></figcaption>
</figure>
</div>
<div>
<figure>
<img src="img/slider02.jpg" alt="이미지2">
<figcaption><em>Responsive Site</em><span>슬라이드 플러그인을 이용한 반응형 이미지 슬라이드입니다.</span></figcaption>
</figure>
</div>
<div>
<figure>
<img src="img/slider03.jpg" alt="이미지3">
<figcaption><em>Responsive Site</em><span>슬라이드 플러그인을 이용한 반응형 이미지 슬라이드입니다.</span></figcaption>
</figure>
</div>
</div>
<!-- //image slide -->
</article>
<!-- //col4 -->
<article class="column col5">
<h4 class="col_tit">Blend Effect</h4>
<p class="col_desc">background-blend-mode와 mix-blend-mode를 이용하였습니다.</p>
<!-- lightbox -->
<div class="lightbox square clearfix">
<a href="img/light01_s.jpg"><img src="img/light01.jpg" alt="이미지1"><em>blur</em></a>
<a href="img/light02_s.jpg"><img src="img/light02.jpg" alt="이미지2"><em>brightness</em></a>
<a href="img/light03_s.jpg"><img src="img/light03.jpg" alt="이미지3"><em>contrast</em></a>
<a href="img/light04_s.jpg"><img src="img/light04.jpg" alt="이미지4"><em>grayscale</em></a>
<a href="img/light05_s.jpg"><img src="img/light05.jpg" alt="이미지5"><em>hue-rotater</em></a>
<a href="img/light06_s.jpg"><img src="img/light06.jpg" alt="이미지6"><em>invert</em></a>
<a href="img/light07_s.jpg"><img src="img/light07.jpg" alt="이미지7"><em>opacity</em></a>
<a href="img/light08_s.jpg"><img src="img/light08.jpg" alt="이미지8"><em>saturate</em></a>
<a href="img/light09_s.jpg"><img src="img/light09.jpg" alt="이미지9"><em>sepia</em></a>
<a href="img/light10_s.jpg"><img src="img/light10.jpg" alt="이미지10"><em>mix</em></a>
</div>
<!-- //lightbox -->
</article>
<!-- //col5 -->
<article class="column col6">
<h4 class="col_tit">Video</h4>
<p class="col_desc">반응형 영상을 보여주는 영역입니다.</p>
<!-- Video -->
<div class="video">
<iframe src="https://www.youtube.com/embed/f02mOEt11OQ" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
<!--<video autoplay="autoplay" controls="controls" loop="loop">
<source src="img/video.mp4" type="video/mp4"></source>
</video>-->
<!-- //Video -->
</div>
</article>
<!-- //col6 -->
</section>
<!--//cont_center-->
<section id="cont_right">
<h3 class="ir_su">반응형 사이트 오른쪽 컨텐츠</h3>
<article class="column col7">
<h4 class="col_tit">Effect 1</h4>
<p class="col_desc">CSS의 tranform을 이용한 마우스 오버효과입니다.</p>
<!-- side1 -->
<div class="side1">
<figure class="front">
<img src="img/side1.jpg" alt="이미지1">
</figure>
<div class="back">
<i class="fa fa-heart" aria-hidden="true"></i>
</div>
</div>
<!-- //side1 -->
</article>
<!-- //col7 -->
<article class="column col8">
<h4 class="col_tit">Effect 2</h4>
<p class="col_desc">CSS의 tranform을 이용한 마우스 오버효과입니다.</p>
<!-- side2 -->
<div class="side2">
<figure class="front">
<img src="img/side2.jpg" alt="이미지2">
<figcaption>
Hover Effect
</figcaption>
</figure>
<figure class="back">
<img src="img/side4.jpg" alt="이미지2">
<figcaption>
Hover Effect
</figcaption>
</figure>
</div>
<!-- //side2 -->
</article>
<!-- //col8 -->
<article class="column col9">
<h4 class="col_tit">Effect 3</h4>
<p class="col_desc">CSS의 tranform을 이용한 마우스 오버효과입니다.</p>
<!-- side3 -->
<div class="side3">
<figure>
<img src="img/side3.jpg" alt="이미지3">
<figcaption>
<h3>Hover<em>Effect</em></h3>
</figcaption>
</figure>
</div>
<!-- //side3 -->
</article>
<!-- //col9 -->
</section>
</div>
</section>
<!-- //contents -->
</main>
<footer id="footer">
<div class="container">
<div class="row">
<div class="footer">
<ul>
<li><a href="#">사이트 도움말</a></li>
<li><a href="#">사이트 이용약관</a></li>
<li><a href="#">사이트 운영원칙</a></li>
<li><a href="#"><strong>개인정보취급방침</strong></a></li>
<li><a href="#">책임의 한계와 법적고지</a></li>
<li><a href="#">게시중단요청서비스</a></li>
<li><a href="#">고객센터</a></li>
</ul>
<address>
Copyright ©
<a href="http://effysode.co.kr"><strong>effysode</strong></a>
All Rights Reserved.
</address>
</div>
</div>
</div>
</footer>
<!-- //footer -->
<!-- JavaScript -->
<script src="js/jquery.min_1.12.4.js"></script>
<script src="js/modernizr-custom.js"></script>
<script src="js/lightgallery.min.js"></script>
<script src="js/slick.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>
/* 여백 초기화 */
body, div, ul, li, dl, dd, dt, ol, h1, h2, h3, h4, h5, h6, input, fieldset, legend, p, select, table, th, td, tr, textarea, button, form, figure, figcaption {margin:0; padding:0;}
/* a 링크 초기화 */
a {color: #222; text-decoration: none;}
a:hover {color: var(--secondary);}
/* 폰트 초기화 */
body, input, textarea, select, button, table {font-family: 'Nanum Gothic', AppleSDGothicNeo-Regular,'Malgun Gothic','맑은 고딕',dotum,'돋움',sans-serif; color: #222; font-size: 13px; line-height: 1.5;}
/* 폰트 스타일 초기화 */
em, address {font-style: normal;}
/* 블릿기호 초기화 */
ul, li, ol {list-style: none;}
/* 제목 태그 초기화 */
h1, h2, h3, h4, h5, h6 {font-size: 13px; font-weight: normal;}
/* 버튼 초기화 */
button {border: 0;}
/* 반응형 이미지 */
img {width: 100%;}
/* clearfix */
.clearfix{*zoom:1;}
.clearfix:before, .clearfix:after {display: block; content: ''; line-height: 0;}
.clearfix:after {clear: both;}
/* IR 효과 */
.ir_pm {display:block; overflow:hidden; font-size:0; line-height:0; text-indent:-9999px;} /* 의미있는 이미지의 대체 텍스트를 제공하는 경우(Phark Method) */
.ir_wa {display:block; overflow:hidden; position:relative; z-index:-1; width:100%; height: 100%;} /* 의미있는 이미지의 대체 텍스트로 이미지가 없어도 대체 텍스트를 보여주고자 할 때(WA IR) */
.ir_su {overflow: hidden; position:absolute; width:0; height:0; line-height:0; text-indent:-9999px;} /* 대체 텍스트가 아닌 접근성을 위한 숨김 텍스트를 제공할 때 */
/* margin, padding */
.mt10 {margin-top: 10px !important;}
.mt15 {margin-top: 15px !important;}
.mt20 {margin-top: 20px !important;}
.mt25 {margin-top: 25px !important;}
.mt30 {margin-top: 30px !important;}
.mt35 {margin-top: 35px !important;}
.mt40 {margin-top: 40px !important;}
.mt45 {margin-top: 45px !important;}
.mt50 {margin-top: 50px !important;}
:root {
--primary: #5e5ed9;
--secondary: #3d3ddd;
--black: #252525;
--white: #ffffff;
}
/* Layout */
#header {background: url(../img/header_bg.png) repeat-x center top;}
#nav {background-color: #FAF9F9;}
#contents {border-top: 1px solid #dbdbdb; border-bottom: 1px solid #dbdbdb;}
#contents .container {border-right: 1px solid #dbdbdb; border-left: 1px solid #dbdbdb;}
#cont_left {float: left; width: 250px;}
#cont_center {
overflow: hidden; min-height: 1300px; margin-right: 250px;
border-right: 1px solid #dbdbdb;
border-left: 1px solid #dbdbdb;
}
#cont_right {position: absolute; right: 0; top: 0; width: 250px;}
#footer {padding: 30px 0;}
/* Container */
.container {
width: 1200px;
margin: 0 auto;
position: relative;
}
/* Header */
.header {
height: 327px;
}
.header .header_menu {
text-align: right;
}
.header .header_menu a {
color: var(--black);
padding: 8px 0 6px 10px;
display: inline-block;
transition: color 0.3s ease;
font-family: 'Abel', sans-serif;
}
.header .header_menu a:hover {
color: var(--primary);
}
.header .header_tit {
text-align: center;
text-transform: uppercase;
margin-top: 55px;
font-family: 'Abel', sans-serif;
}
.header .header_tit h1 {
font-size: 34px;
color: var(--white);
background-color: var(--secondary);
display: inline-block;
letter-spacing: 0.05em;
padding: 5px 30px;
font-weight: bold;
transition: box-shadow 0.25s ease-in-out;
}
.header .header_tit h1:hover {
box-shadow: inset -9em 0 0 0 var(--primary),
inset 9em 0 0 0 var(--primary);
}
.header .header_tit a {
font-size: 16px;
color: var(--white);
background-color: var(--secondary);
padding: 10px 20px;
display: inline-block;
margin-top: -7px;
transition: box-shadow 0.25s ease-in-out;
letter-spacing: 0.01em;
}
.header .header_tit a:hover {
box-shadow: 0 0 0 5px rgba(0, 0, 0, 0.1) inset,
0 0 0 100px rgba(0, 0, 0, 0.1) inset;
}
.header .header_icon {text-align: center; margin-top: 40px; padding-bottom: 45px;}
.header .header_icon li {display: inline; margin: 0 2px;}
.header .header_icon li a {
position: relative;
background-color: var(--secondary);
border-radius: 50%;
width: 60px; height: 60px;
color: #fff; display:
inline-block;
font-size: 35px;
line-height: 60px;
transition: all 0.3s ease;
}
.header .header_icon li a span {
position: absolute;
left: 50%; top: -40px;
transform: translateX(-50%);
font-size: 12px;
line-height: 1.6;
background: var(--secondary);
padding: 3px 9px;
border-radius: 6px 0;
opacity: 0;
transition: all 0.3s ease;
}
.header .header_icon li a span:before {
content:'';
position: absolute;
left: 50%; bottom: -5px;
margin-left: -5px;
border-top: 5px solid var(--secondary);
border-left: 5px solid transparent;
border-right: 5px solid transparent;
}
.header .header_icon li a:hover span {
opacity: 1;
top: -33px;
}
.header .header_icon li a:hover {
box-shadow:
0 0 0 3px rgba(0,0,214,0.6) inset,
0 0 0 100px rgba(0,0,0,0.1) inset;
}
/* Navigator */
.nav {overflow: hidden; padding: 25px 0; display: none;}
.nav > div {float: left; width: 40%;}
.nav > div:last-child {width: 20%;}
.nav > div ol {overflow: hidden;}
.nav > div li {float: left; width: 50%; position: relative; padding-left: 8px; box-sizing: border-box;}
.nav > div:last-child li {width: 100%;}
.nav > div li:before {
content: '';
width: 3px; height: 3px;
background-color: var(--secondary);
border-radius: 50%;
position: absolute; left: 0; top: 6px;
}
.nav > div h3 {font-size: 18px; color: var(--secondary); font-weight: bold; margin-bottom: 4px;}
.nav > div li a {position: relative;}
.nav > div li a:after {
content: '';
display: inline-block;
width: 0; height: 1px;
background: var(--secondary);
transition: all .2s ease-out;
position: absolute; bottom: 0; left: 0;
}
.nav > div li:hover a:after {width: 100%;}
/* Title */
.title {position: relative; text-align: center;}
.title h2 {font-family: 'Bebas Neue', cursive; font-size: 39px; color: var(--secondary); padding: 5px 0; padding: 25px 0;}
.title .btn {
position: absolute; right: 0; top: 20px;
width: 60px; height: 60px;
line-height: 60px;
background: var(--secondary); color: #fff;
font-size: 35px;
border-radius: 50%;
transition: all 0.3s ease;
}
.title .btn:hover {
box-shadow:
0 0 0 3px rgba(0,0,214,0.6) inset,
0 0 0 100px rgba(0,0,0,0.1) inset;
}
/* Contents */
.column {padding: 15px; border-bottom: 1px solid #dbdbdb;}
.column .col_tit {font-size: 20px; color: var(--primary); padding-bottom: 5px; font-weight: 700;}
.column .col_desc {
border-bottom: 1px solid #dbdbdb;
padding-bottom: 15px; margin-bottom: 15px;
color: #878787; line-height: 18px;
}
.column.col1 {}
.column.col2 {}
.column.col3 {border-bottom: 0;}
.column.col4 {}
.column.col5 {}
.column.col6 {border-bottom: 0;}
.column.col7 {}
.column.col8 {}
.column.col9 {border-bottom: 0;}
/* Menu */
.menu {}
.menu li {position: relative;}
.menu li a {
font-size: 16px; text-transform: uppercase;
color: #878787;
border-bottom: 1px solid #dbdbdb;
padding: 10px; display: block;
transition: box-shadow 0.34s ease, background 0.34s ease;
}
.menu li a i {
position: absolute; right: 10px; top: 15px;
}
.menu li a:hover {
box-shadow: inset 240px 0 0 0 rgba(0,0,214,0.7);
color: #fff;
background: rgba(0,0,214,0.9);
}
/* Notice01 */
.notice1{position: relative;}
.notice1 h5 {font-size: 14px; color: var(--primary); padding-bottom: 5px; font-weight: 700;}
.notice1 li {position: relative; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; padding-left: 8px;}
.notice1 li:before{
content: '';
width: 3px; height: 3px;
border-radius: 50%;
position: absolute;
background-color: var(--primary);
top: 6px;
left: 0;
}
.notice1 .more{
position: absolute;
right: 0;
top: 3px;
color: #878787;
text-transform: uppercase;
font-size: 10px;
}
/* Notice02 */
.notice2{position: relative;}
.notice2 h5 {font-size: 14px; color: var(--primary); padding-bottom: 5px; font-weight: 700;}
.notice2 li {
position: relative;
overflow: hidden; text-overflow: ellipsis;
padding-left: 8px;
max-height: 40px; /*ie*/
display: -webkit-box;
-webkit-box-orient :vertical;
-webkit-line-clamp: 2;
}
.notice2 li:before{
content: '';
width: 3px; height: 3px;
border-radius: 50%;
position: absolute;
background-color: var(--primary);
top: 6px;
left: 0;
}
.notice2 .more{
position: absolute;
right: 0;
top: 3px;
color: #878787;
text-transform: uppercase;
font-size: 10px;
}
/* Blog01 */
.blog1 img {width: 100%;}
.blog1 .img-retina {display: none;}
@media only screen and (-webkit-min-device-pixel-ratio: 1.5),
only screen and (min-device-pixel-ratio: 1.5),
only screen and (min-resolution: 1.5dppx) {
.blog1 .img-retina {display: initial;}
.blog1 .img-normal {display: none;}
}
/* Blog02 */
.blog2 h5 {color: #fff; text-align: center; padding: 30px 30px; text-transform: uppercase;}
.blog2 p {padding-top: 5px;}
.blog2 .img-retina {
background-image: url(../img/blog4_@1.jpg);
background-size: cover;
}
@media only screen and (-webkit-min-device-pixel-ratio: 2),
only screen and (min-device-pixel-ratio: 2),
only screen and (min-resolution: 2dppx) {
.blog2 .img-retina {background-image: url(../img/blog4_@2.jpg);}
}
@media only screen and (-webkit-min-device-pixel-ratio: 3),
only screen and (min-device-pixel-ratio: 3),
only screen and (min-resolution: 3dppx) {
.blog2 .img-retina {background-image: url(../img/blog4_@3.jpg);}
}
/* Image Slider */
.slider figure {position: relative;}
.slider figcaption {position: absolute; bottom: 0; left: 0; width: 100%; padding: 20px; box-sizing: border-box; background-color: rgba(0,0,0,0.5); color: #fff; font-size: 18px; }
.slider figcaption em {display: block; font-weight: bold; text-transform: uppercase; font-family: 'Abel', sans-serif; opacity: 0; transition: all 0.84s ease; transform: translateX(50px);}
.slider figcaption span {display: block; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; opacity: 0; transition: all 0.84s ease; transform: translateX(50px);}
.slider .slick-active figcaption em {opacity:1; transform: translateX(0);}
.slider .slick-active figcaption span {opacity:1; transform: translateX(0);}
.slider .slick-dots {display: block; width: 100%; text-align: center;}
.slider .slick-dots li {display: inline-block; width: 10px; height: 10px; margin: 5px;}
.slider .slick-dots li button {font-size: 0; line-height: 0; display: block; width: 10px; height: 10px; background-color: var(--secondary); cursor: pointer; border-radius: 50%;}
.slider .slick-dots li.slick-active button {background-color: var(--primary);}
.slider .slick-prev {position: absolute; left: 0; bottom:0; z-index: 1000; width: 30px; height: 30px; display: inline-block; text-indent: -9999px; font: normal normal normal 14px/1 FontAwesome; background-color: transparent;}
.slider .slick-prev::before{content:'\f053'; color: #222; text-indent: 0; position: absolute; left: 9px; top: 10px;}
.slider .slick-next {position: absolute; right: 0; bottom:0; z-index: 1000; width: 30px; height: 30px; display: inline-block; text-indent: -9999px; font: normal normal normal 14px/1 FontAwesome; background-color: transparent;}
.slider .slick-next::before{content:'\f054'; color: #222; text-indent: 0; position: absolute; left: 9px; top: 10px;}
/* Light Box */
.square a {float: left; width: 19%; margin: 0.5%; position: relative; overflow: hidden;}
.square a img {width: 100%; display: block;}
.square a em {background: rgba(0,0,0,0.77); color: #fff; width: 100%; text-align: center; position: absolute; left: 0; bottom: -30px; opacity: 1; transition: all .3s ease;}
.square a:hover em {background: rgba(0,0,0,0.57); bottom: 0;}
.square a:nth-child(1):hover img {filter: blur(2px);}
.square a:nth-child(2):hover img {filter: brightness(50%);}
.square a:nth-child(3):hover img {filter: contrast(50%);}
.square a:nth-child(4):hover img {filter: grayscale(90%);}
.square a:nth-child(5):hover img {filter: hue-rotate(120deg);}
.square a:nth-child(6):hover img {filter: invert(100%);}
.square a:nth-child(7):hover img {filter: opacity(50%);}
.square a:nth-child(8):hover img {filter: saturate(10%);}
.square a:nth-child(9):hover img {filter: sepia(120%);}
.square a:nth-child(10):hover img {filter: sepia(120%) hue-rotate(120deg);}
/* Video */
.video {width: 100%; position: relative; padding-bottom: 56.26%;}
.video iframe {position: absolute; width: 100%; height: 100%;}
/* Footer */
.footer {text-align: center;}
.footer li {display: inline-block; padding: 0 7px 0 10px; white-space: nowrap; position: relative;}
.footer li:before {content: ''; width: 1px; height: 12px; position: absolute; top: 2px; left: 0; background-color: #dbdbdb;}
.footer li:first-child:before {width: 0px;}
.footer address {margin-top: 20px;}
/* Side Effect 01*/
.side1 {position: relative; perspective: 600px; display: block;}
.side1 .front {
transform-style: preserve-3d;
transform: rotateY(0deg);
transition: all .5s ease-in-out;
backface-visibility: hidden;
}
.side1 .back {
position: absolute;
top: 0; left: 0;
width: 100%; height: 100%; z-index: -1;
transform-style: preserve-3d;
color: #fff;
background-color: var(--secondary);
transform: rotateY(180deg);
transition: all .5s ease-in-out;
backface-visibility: hidden;
}
.side1 .back i {position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); font-size: 24px;}
.side1:hover .front{transform: rotateY(180deg);}
.side1:hover .back{transform: rotateY(0deg); z-index: 1;}
/* Side Effect 02*/
.side2 {position: relative; perspective: 600px; display: block;}
.side2 .front {
transform-style: preserve-3d;
transform: rotateY(0deg);
transition: all .5s ease-in-out;
backface-visibility: hidden;
}
.side2 .back {
position: absolute;
top: 0; left: 0;
width: 100%; height: 100%; z-index: -1;
transform-style: preserve-3d;
color: #fff;
transform: rotateY(180deg);
transition: all .5s ease-in-out;
backface-visibility: hidden;
}
.side2 .front figcaption {position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%) translateZ(100px); display: block; text-align: center; color: #fff; font-family: 'Bebas Neue', cursive; font-size: 18px;}
.side2 .back figcaption {position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%) translateZ(100px); display: block; text-align: center; color: #fff; font-family: 'Bebas Neue', cursive; font-size: 18px;}
.side2 .front figcaption {width: 60%;}
.side2:hover .front{transform: rotateY(180deg);}
.side2:hover .back{transform: rotateY(0deg); z-index: 1;}
/* Side Effect 03*/
.side3 {position: relative; overflow: hidden; background: #000;}
.side3 figcaption {
color: #fff; font-family: 'Bebas Neue', cursive; text-align: center; opacity: 0; text-transform: uppercase; transition: all 0.3s ease; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -100%);
}
.side3 figcaption:after {
content: '';
width: 100px; height: 100px;
background: #000; border-radius: 50%;
position: absolute; top: 50%; left: 50%;
transform: translate(-50%, -50%);
z-index: -1;
}
.side3 figcaption h3 {font-size: 18px;}
.side3 figcaption em {font-weight: bold;}
.side3 figcaption img {display: block; transition: all 0.3s ease;}
.side3:hover img {opacity: 0.4;}
.side3:hover figcaption{
transform: translate(-50%, -50%) rotate(0deg); opacity: 1;
}
/*--Media Query--*/
/* 0 ~ 1220px */
@media (max-width: 1220px){
.container {width: 100%;}
.row {padding: 0 15px;}
#contents .container {border: 0;}
.title .btn {right: 5px;}
.square a {width: 24%;}
.square a:nth-child(5n) {display: none;}
}
/* 0 ~ 1024px */
@media (max-width: 1024px){
.square a {width: 32.3333%;}
.square a:nth-child(5) {display: block;}
}
/* 0 ~ 960px */
@media (max-width: 960px){
#cont_right {position: static; width: 100%; overflow: hidden;}
#cont_center {margin-right: 0; border-right: 0;}
.nav > div {float: none; width: 100%;}
.nav > div:last-child {width: 100%;}
.nav > div li {width: 33.33333%;}
.nav > div:last-child li {width: 33.33333%;}
.nav > div ol {margin-bottom: 10px;}
#cont_right .column {float: left; width: 33.3333%; box-sizing: border-box;}
#cont_right .column.col7 {border-right: 1px solid #dbdbdb; border-bottom: 0;}
#cont_right .column.col8 {border-right: 1px solid #dbdbdb; border-bottom: 0;}
}
/* 0 ~ 768px */
@media (max-width: 768px){
#cont_left {float: none; width: 100%;}
#cont_center {border-left: 0;}
#contents {padding-top: 0;}
}
/* 0 ~ 600px */
@media (max-width: 600px){
.header {height: auto;}
.header .header_tit {display: none;}
.header .header_icon {display: none;}
.header .header_menu {display: none;}
.title .btn {display: none;}
.title h2 {background-color: #FAF9F9;}
.nav > div li {width: 50%;}
.nav > div:last-child li {width: 50%;}
.column.col1 .col_tit{display: none;}
.column.col1 .col_desc{display: none;}
.column.col1 .menu li i{display: none;}
.column.col1 {padding:0; border-bottom: 0;}
.column.col1 .menu ul {overflow: hidden;}
.column.col1 .menu li{float: left; width: 33.3333%; text-align: center; border-right: 1px solid #dbdbdb; box-sizing: border-box;}
.column.col1 .menu li:nth-child(3n){border-right: 0;}
.column.col1 .menu li a{color: #878787; background-color: #FAF9F9;}
.column.col1 .menu li a:hover{color: #fff;}
.column.col2 {background: #fff;}
.column.col4 {border-top: 1px solid #dbdbdb;}
#cont_right .column {width: 50%;}
#cont_right .column.col8 {border-right: 0;}
#cont_right .column.col9 {display: none;}
.slider figcaption {padding: 10px;}
.slider figcaption em {font-size: 18px;}
.slider figcaption span {font-size: 14px;}
.square a {width: 49%;}
.square a:last-child {display: block;}
}
/* 0 ~ 320px */
@media (max-width: 320px){
.nav > div li {width: 100%;}
.nav > div:last-child li {width: 100%;}
#cont_right .column {width: 100%;}
#cont_right .column.col7 {border-right: 0;}
.square a {width: 99%;}
}
/*! lightgallery - v1.6.11
* http://sachinchoolur.github.io/lightGallery/
* Copyright (c) 2020 Sachin N; Licensed GPLv3 */
@font-face {
font-family: 'lg';
src: url("../fonts/lg.eot?n1z373");
src: url("../fonts/lg.eot?#iefixn1z373") format("embedded-opentype"), url("../fonts/lg.woff?n1z373") format("woff"), url("../fonts/lg.ttf?n1z373") format("truetype"), url("../fonts/lg.svg?n1z373#lg") format("svg");
font-weight: normal;
font-style: normal;
}
.lg-icon {
font-family: 'lg';
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.lg-actions .lg-next, .lg-actions .lg-prev {
background-color: rgba(0, 0, 0, 0.45);
border-radius: 2px;
color: #999;
cursor: pointer;
display: block;
font-size: 22px;
margin-top: -10px;
padding: 8px 10px 9px;
position: absolute;
top: 50%;
z-index: 1080;
border: none;
outline: none;
}
.lg-actions .lg-next.disabled, .lg-actions .lg-prev.disabled {
/* pointer-events: none;*/
opacity: 0.5;
}
.lg-actions .lg-next:hover, .lg-actions .lg-prev:hover {
color: #FFF;
}
.lg-actions .lg-next {
right: 20px;
}
.lg-actions .lg-next:before {
content: "\e095";
}
.lg-actions .lg-prev {
left: 20px;
}
.lg-actions .lg-prev:after {
content: "\e094";
}
@-webkit-keyframes lg-right-end {
0% {
left: 0;
}
50% {
left: -30px;
}
100% {
left: 0;
}
}
@-moz-keyframes lg-right-end {
0% {
left: 0;
}
50% {
left: -30px;
}
100% {
left: 0;
}
}
@-ms-keyframes lg-right-end {
0% {
left: 0;
}
50% {
left: -30px;
}
100% {
left: 0;
}
}
@keyframes lg-right-end {
0% {
left: 0;
}
50% {
left: -30px;
}
100% {
left: 0;
}
}
@-webkit-keyframes lg-left-end {
0% {
left: 0;
}
50% {
left: 30px;
}
100% {
left: 0;
}
}
@-moz-keyframes lg-left-end {
0% {
left: 0;
}
50% {
left: 30px;
}
100% {
left: 0;
}
}
@-ms-keyframes lg-left-end {
0% {
left: 0;
}
50% {
left: 30px;
}
100% {
left: 0;
}
}
@keyframes lg-left-end {
0% {
left: 0;
}
50% {
left: 30px;
}
100% {
left: 0;
}
}
.lg-outer.lg-right-end .lg-object {
-webkit-animation: lg-right-end 0.3s;
-o-animation: lg-right-end 0.3s;
animation: lg-right-end 0.3s;
position: relative;
}
.lg-outer.lg-left-end .lg-object {
-webkit-animation: lg-left-end 0.3s;
-o-animation: lg-left-end 0.3s;
animation: lg-left-end 0.3s;
position: relative;
}
.lg-toolbar {
z-index: 1082;
left: 0;
position: absolute;
top: 0;
width: 100%;
background-color: rgba(0, 0, 0, 0.45);
}
.lg-toolbar .lg-icon {
color: #999;
cursor: pointer;
float: right;
font-size: 24px;
height: 47px;
line-height: 27px;
padding: 10px 0;
text-align: center;
width: 50px;
text-decoration: none !important;
outline: medium none;
-webkit-transition: color 0.2s linear;
-o-transition: color 0.2s linear;
transition: color 0.2s linear;
}
.lg-toolbar .lg-icon:hover {
color: #FFF;
}
.lg-toolbar .lg-close:after {
content: "\e070";
}
.lg-toolbar .lg-download:after {
content: "\e0f2";
}
.lg-sub-html {
background-color: rgba(0, 0, 0, 0.45);
bottom: 0;
color: #EEE;
font-size: 16px;
left: 0;
padding: 10px 40px;
position: fixed;
right: 0;
text-align: center;
z-index: 1080;
}
.lg-sub-html h4 {
margin: 0;
font-size: 13px;
font-weight: bold;
}
.lg-sub-html p {
font-size: 12px;
margin: 5px 0 0;
}
#lg-counter {
color: #999;
display: inline-block;
font-size: 16px;
padding-left: 20px;
padding-top: 12px;
vertical-align: middle;
}
.lg-toolbar, .lg-prev, .lg-next {
opacity: 1;
-webkit-transition: -webkit-transform 0.35s cubic-bezier(0, 0, 0.25, 1) 0s, opacity 0.35s cubic-bezier(0, 0, 0.25, 1) 0s, color 0.2s linear;
-moz-transition: -moz-transform 0.35s cubic-bezier(0, 0, 0.25, 1) 0s, opacity 0.35s cubic-bezier(0, 0, 0.25, 1) 0s, color 0.2s linear;
-o-transition: -o-transform 0.35s cubic-bezier(0, 0, 0.25, 1) 0s, opacity 0.35s cubic-bezier(0, 0, 0.25, 1) 0s, color 0.2s linear;
transition: transform 0.35s cubic-bezier(0, 0, 0.25, 1) 0s, opacity 0.35s cubic-bezier(0, 0, 0.25, 1) 0s, color 0.2s linear;
}
.lg-hide-items .lg-prev {
opacity: 0;
-webkit-transform: translate3d(-10px, 0, 0);
transform: translate3d(-10px, 0, 0);
}
.lg-hide-items .lg-next {
opacity: 0;
-webkit-transform: translate3d(10px, 0, 0);
transform: translate3d(10px, 0, 0);
}
.lg-hide-items .lg-toolbar {
opacity: 0;
-webkit-transform: translate3d(0, -10px, 0);
transform: translate3d(0, -10px, 0);
}
body:not(.lg-from-hash) .lg-outer.lg-start-zoom .lg-object {
-webkit-transform: scale3d(0.5, 0.5, 0.5);
transform: scale3d(0.5, 0.5, 0.5);
opacity: 0;
-webkit-transition: -webkit-transform 250ms cubic-bezier(0, 0, 0.25, 1) 0s, opacity 250ms cubic-bezier(0, 0, 0.25, 1) !important;
-moz-transition: -moz-transform 250ms cubic-bezier(0, 0, 0.25, 1) 0s, opacity 250ms cubic-bezier(0, 0, 0.25, 1) !important;
-o-transition: -o-transform 250ms cubic-bezier(0, 0, 0.25, 1) 0s, opacity 250ms cubic-bezier(0, 0, 0.25, 1) !important;
transition: transform 250ms cubic-bezier(0, 0, 0.25, 1) 0s, opacity 250ms cubic-bezier(0, 0, 0.25, 1) !important;
-webkit-transform-origin: 50% 50%;
-moz-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
transform-origin: 50% 50%;
}
body:not(.lg-from-hash) .lg-outer.lg-start-zoom .lg-item.lg-complete .lg-object {
-webkit-transform: scale3d(1, 1, 1);
transform: scale3d(1, 1, 1);
opacity: 1;
}
.lg-outer .lg-thumb-outer {
background-color: #0D0A0A;
bottom: 0;
position: absolute;
width: 100%;
z-index: 1080;
max-height: 350px;
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0);
-webkit-transition: -webkit-transform 0.25s cubic-bezier(0, 0, 0.25, 1) 0s;
-moz-transition: -moz-transform 0.25s cubic-bezier(0, 0, 0.25, 1) 0s;
-o-transition: -o-transform 0.25s cubic-bezier(0, 0, 0.25, 1) 0s;
transition: transform 0.25s cubic-bezier(0, 0, 0.25, 1) 0s;
}
.lg-outer .lg-thumb-outer.lg-grab .lg-thumb-item {
cursor: -webkit-grab;
cursor: -moz-grab;
cursor: -o-grab;
cursor: -ms-grab;
cursor: grab;
}
.lg-outer .lg-thumb-outer.lg-grabbing .lg-thumb-item {
cursor: move;
cursor: -webkit-grabbing;
cursor: -moz-grabbing;
cursor: -o-grabbing;
cursor: -ms-grabbing;
cursor: grabbing;
}
.lg-outer .lg-thumb-outer.lg-dragging .lg-thumb {
-webkit-transition-duration: 0s !important;
transition-duration: 0s !important;
}
.lg-outer.lg-thumb-open .lg-thumb-outer {
-webkit-transform: translate3d(0, 0%, 0);
transform: translate3d(0, 0%, 0);
}
.lg-outer .lg-thumb {
padding: 10px 0;
height: 100%;
margin-bottom: -5px;
}
.lg-outer .lg-thumb-item {
border-radius: 5px;
cursor: pointer;
float: left;
overflow: hidden;
height: 100%;
border: 2px solid #FFF;
border-radius: 4px;
margin-bottom: 5px;
}
@media (min-width: 1025px) {
.lg-outer .lg-thumb-item {
-webkit-transition: border-color 0.25s ease;
-o-transition: border-color 0.25s ease;
transition: border-color 0.25s ease;
}
}
.lg-outer .lg-thumb-item.active, .lg-outer .lg-thumb-item:hover {
border-color: #a90707;
}
.lg-outer .lg-thumb-item img {
width: 100%;
height: 100%;
object-fit: cover;
}
.lg-outer.lg-has-thumb .lg-item {
padding-bottom: 120px;
}
.lg-outer.lg-can-toggle .lg-item {
padding-bottom: 0;
}
.lg-outer.lg-pull-caption-up .lg-sub-html {
-webkit-transition: bottom 0.25s ease;
-o-transition: bottom 0.25s ease;
transition: bottom 0.25s ease;
}
.lg-outer.lg-pull-caption-up.lg-thumb-open .lg-sub-html {
bottom: 100px;
}
.lg-outer .lg-toogle-thumb {
background-color: #0D0A0A;
border-radius: 2px 2px 0 0;
color: #999;
cursor: pointer;
font-size: 24px;
height: 39px;
line-height: 27px;
padding: 5px 0;
position: absolute;
right: 20px;
text-align: center;
top: -39px;
width: 50px;
}
.lg-outer .lg-toogle-thumb:after {
content: "\e1ff";
}
.lg-outer .lg-toogle-thumb:hover {
color: #FFF;
}
.lg-outer .lg-video-cont {
display: inline-block;
vertical-align: middle;
max-width: 1140px;
max-height: 100%;
width: 100%;
padding: 0 5px;
}
.lg-outer .lg-video {
width: 100%;
height: 0;
padding-bottom: 56.25%;
overflow: hidden;
position: relative;
}
.lg-outer .lg-video .lg-object {
display: inline-block;
position: absolute;
top: 0;
left: 0;
width: 100% !important;
height: 100% !important;
}
.lg-outer .lg-video .lg-video-play {
width: 84px;
height: 59px;
position: absolute;
left: 50%;
top: 50%;
margin-left: -42px;
margin-top: -30px;
z-index: 1080;
cursor: pointer;
}
.lg-outer .lg-has-iframe .lg-video {
-webkit-overflow-scrolling: touch;
overflow: auto;
}
.lg-outer .lg-has-vimeo .lg-video-play {
background: url("../img/vimeo-play.png") no-repeat scroll 0 0 transparent;
}
.lg-outer .lg-has-vimeo:hover .lg-video-play {
background: url("../img/vimeo-play.png") no-repeat scroll 0 -58px transparent;
}
.lg-outer .lg-has-html5 .lg-video-play {
background: transparent url("../img/video-play.png") no-repeat scroll 0 0;
height: 64px;
margin-left: -32px;
margin-top: -32px;
width: 64px;
opacity: 0.8;
}
.lg-outer .lg-has-html5:hover .lg-video-play {
opacity: 1;
}
.lg-outer .lg-has-youtube .lg-video-play {
background: url("../img/youtube-play.png") no-repeat scroll 0 0 transparent;
}
.lg-outer .lg-has-youtube:hover .lg-video-play {
background: url("../img/youtube-play.png") no-repeat scroll 0 -60px transparent;
}
.lg-outer .lg-video-object {
width: 100% !important;
height: 100% !important;
position: absolute;
top: 0;
left: 0;
}
.lg-outer .lg-has-video .lg-video-object {
visibility: hidden;
}
.lg-outer .lg-has-video.lg-video-playing .lg-object, .lg-outer .lg-has-video.lg-video-playing .lg-video-play {
display: none;
}
.lg-outer .lg-has-video.lg-video-playing .lg-video-object {
visibility: visible;
}
.lg-progress-bar {
background-color: #333;
height: 5px;
left: 0;
position: absolute;
top: 0;
width: 100%;
z-index: 1083;
opacity: 0;
-webkit-transition: opacity 0.08s ease 0s;
-moz-transition: opacity 0.08s ease 0s;
-o-transition: opacity 0.08s ease 0s;
transition: opacity 0.08s ease 0s;
}
.lg-progress-bar .lg-progress {
background-color: #a90707;
height: 5px;
width: 0;
}
.lg-progress-bar.lg-start .lg-progress {
width: 100%;
}
.lg-show-autoplay .lg-progress-bar {
opacity: 1;
}
.lg-autoplay-button:after {
content: "\e01d";
}
.lg-show-autoplay .lg-autoplay-button:after {
content: "\e01a";
}
.lg-outer.lg-css3.lg-zoom-dragging .lg-item.lg-complete.lg-zoomable .lg-img-wrap, .lg-outer.lg-css3.lg-zoom-dragging .lg-item.lg-complete.lg-zoomable .lg-image {
-webkit-transition-duration: 0s;
transition-duration: 0s;
}
.lg-outer.lg-use-transition-for-zoom .lg-item.lg-complete.lg-zoomable .lg-img-wrap {
-webkit-transition: -webkit-transform 0.3s cubic-bezier(0, 0, 0.25, 1) 0s;
-moz-transition: -moz-transform 0.3s cubic-bezier(0, 0, 0.25, 1) 0s;
-o-transition: -o-transform 0.3s cubic-bezier(0, 0, 0.25, 1) 0s;
transition: transform 0.3s cubic-bezier(0, 0, 0.25, 1) 0s;
}
.lg-outer.lg-use-left-for-zoom .lg-item.lg-complete.lg-zoomable .lg-img-wrap {
-webkit-transition: left 0.3s cubic-bezier(0, 0, 0.25, 1) 0s, top 0.3s cubic-bezier(0, 0, 0.25, 1) 0s;
-moz-transition: left 0.3s cubic-bezier(0, 0, 0.25, 1) 0s, top 0.3s cubic-bezier(0, 0, 0.25, 1) 0s;
-o-transition: left 0.3s cubic-bezier(0, 0, 0.25, 1) 0s, top 0.3s cubic-bezier(0, 0, 0.25, 1) 0s;
transition: left 0.3s cubic-bezier(0, 0, 0.25, 1) 0s, top 0.3s cubic-bezier(0, 0, 0.25, 1) 0s;
}
.lg-outer .lg-item.lg-complete.lg-zoomable .lg-img-wrap {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
backface-visibility: hidden;
}
.lg-outer .lg-item.lg-complete.lg-zoomable .lg-image {
-webkit-transform: scale3d(1, 1, 1);
transform: scale3d(1, 1, 1);
-webkit-transition: -webkit-transform 0.3s cubic-bezier(0, 0, 0.25, 1) 0s, opacity 0.15s !important;
-moz-transition: -moz-transform 0.3s cubic-bezier(0, 0, 0.25, 1) 0s, opacity 0.15s !important;
-o-transition: -o-transform 0.3s cubic-bezier(0, 0, 0.25, 1) 0s, opacity 0.15s !important;
transition: transform 0.3s cubic-bezier(0, 0, 0.25, 1) 0s, opacity 0.15s !important;
-webkit-transform-origin: 0 0;
-moz-transform-origin: 0 0;
-ms-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
backface-visibility: hidden;
}
#lg-zoom-in:after {
content: "\e311";
}
#lg-actual-size {
font-size: 20px;
}
#lg-actual-size:after {
content: "\e033";
}
#lg-zoom-out {
opacity: 0.5;
/* pointer-events: none;*/
}
#lg-zoom-out:after {
content: "\e312";
}
.lg-zoomed #lg-zoom-out {
opacity: 1;
/* pointer-events: auto;*/
}
.lg-outer .lg-pager-outer {
bottom: 60px;
left: 0;
position: absolute;
right: 0;
text-align: center;
z-index: 1080;
height: 10px;
}
.lg-outer .lg-pager-outer.lg-pager-hover .lg-pager-cont {
overflow: visible;
}
.lg-outer .lg-pager-cont {
cursor: pointer;
display: inline-block;
overflow: hidden;
position: relative;
vertical-align: top;
margin: 0 5px;
}
.lg-outer .lg-pager-cont:hover .lg-pager-thumb-cont {
opacity: 1;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
.lg-outer .lg-pager-cont.lg-pager-active .lg-pager {
box-shadow: 0 0 0 2px white inset;
}
.lg-outer .lg-pager-thumb-cont {
background-color: #fff;
color: #FFF;
bottom: 100%;
height: 83px;
left: 0;
margin-bottom: 20px;
margin-left: -60px;
opacity: 0;
padding: 5px;
position: absolute;
width: 120px;
border-radius: 3px;
-webkit-transition: opacity 0.15s ease 0s, -webkit-transform 0.15s ease 0s;
-moz-transition: opacity 0.15s ease 0s, -moz-transform 0.15s ease 0s;
-o-transition: opacity 0.15s ease 0s, -o-transform 0.15s ease 0s;
transition: opacity 0.15s ease 0s, transform 0.15s ease 0s;
-webkit-transform: translate3d(0, 5px, 0);
transform: translate3d(0, 5px, 0);
}
.lg-outer .lg-pager-thumb-cont img {
width: 100%;
height: 100%;
}
.lg-outer .lg-pager {
background-color: rgba(255, 255, 255, 0.5);
border-radius: 50%;
box-shadow: 0 0 0 8px rgba(255, 255, 255, 0.7) inset;
display: block;
height: 12px;
-webkit-transition: box-shadow 0.3s ease 0s;
-o-transition: box-shadow 0.3s ease 0s;
transition: box-shadow 0.3s ease 0s;
width: 12px;
}
.lg-outer .lg-pager:hover, .lg-outer .lg-pager:focus {
box-shadow: 0 0 0 8px white inset;
}
.lg-outer .lg-caret {
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-top: 10px dashed;
bottom: -10px;
display: inline-block;
height: 0;
left: 50%;
margin-left: -5px;
position: absolute;
vertical-align: middle;
width: 0;
}
.lg-fullscreen:after {
content: "\e20c";
}
.lg-fullscreen-on .lg-fullscreen:after {
content: "\e20d";
}
.lg-outer #lg-dropdown-overlay {
background-color: rgba(0, 0, 0, 0.25);
bottom: 0;
cursor: default;
left: 0;
position: fixed;
right: 0;
top: 0;
z-index: 1081;
opacity: 0;
visibility: hidden;
-webkit-transition: visibility 0s linear 0.18s, opacity 0.18s linear 0s;
-o-transition: visibility 0s linear 0.18s, opacity 0.18s linear 0s;
transition: visibility 0s linear 0.18s, opacity 0.18s linear 0s;
}
.lg-outer.lg-dropdown-active .lg-dropdown, .lg-outer.lg-dropdown-active #lg-dropdown-overlay {
-webkit-transition-delay: 0s;
transition-delay: 0s;
-moz-transform: translate3d(0, 0px, 0);
-o-transform: translate3d(0, 0px, 0);
-ms-transform: translate3d(0, 0px, 0);
-webkit-transform: translate3d(0, 0px, 0);
transform: translate3d(0, 0px, 0);
opacity: 1;
visibility: visible;
}
.lg-outer.lg-dropdown-active #lg-share {
color: #FFF;
}
.lg-outer .lg-dropdown {
background-color: #fff;
border-radius: 2px;
font-size: 14px;
list-style-type: none;
margin: 0;
padding: 10px 0;
position: absolute;
right: 0;
text-align: left;
top: 50px;
opacity: 0;
visibility: hidden;
-moz-transform: translate3d(0, 5px, 0);
-o-transform: translate3d(0, 5px, 0);
-ms-transform: translate3d(0, 5px, 0);
-webkit-transform: translate3d(0, 5px, 0);
transform: translate3d(0, 5px, 0);
-webkit-transition: -webkit-transform 0.18s linear 0s, visibility 0s linear 0.5s, opacity 0.18s linear 0s;
-moz-transition: -moz-transform 0.18s linear 0s, visibility 0s linear 0.5s, opacity 0.18s linear 0s;
-o-transition: -o-transform 0.18s linear 0s, visibility 0s linear 0.5s, opacity 0.18s linear 0s;
transition: transform 0.18s linear 0s, visibility 0s linear 0.5s, opacity 0.18s linear 0s;
}
.lg-outer .lg-dropdown:after {
content: "";
display: block;
height: 0;
width: 0;
position: absolute;
border: 8px solid transparent;
border-bottom-color: #FFF;
right: 16px;
top: -16px;
}
.lg-outer .lg-dropdown > li:last-child {
margin-bottom: 0px;
}
.lg-outer .lg-dropdown > li:hover a, .lg-outer .lg-dropdown > li:hover .lg-icon {
color: #333;
}
.lg-outer .lg-dropdown a {
color: #333;
display: block;
white-space: pre;
padding: 4px 12px;
font-family: "Open Sans","Helvetica Neue",Helvetica,Arial,sans-serif;
font-size: 12px;
}
.lg-outer .lg-dropdown a:hover {
background-color: rgba(0, 0, 0, 0.07);
}
.lg-outer .lg-dropdown .lg-dropdown-text {
display: inline-block;
line-height: 1;
margin-top: -3px;
vertical-align: middle;
}
.lg-outer .lg-dropdown .lg-icon {
color: #333;
display: inline-block;
float: none;
font-size: 20px;
height: auto;
line-height: 1;
margin-right: 8px;
padding: 0;
vertical-align: middle;
width: auto;
}
.lg-outer #lg-share {
position: relative;
}
.lg-outer #lg-share:after {
content: "\e80d";
}
.lg-outer #lg-share-facebook .lg-icon {
color: #3b5998;
}
.lg-outer #lg-share-facebook .lg-icon:after {
content: "\e901";
}
.lg-outer #lg-share-twitter .lg-icon {
color: #00aced;
}
.lg-outer #lg-share-twitter .lg-icon:after {
content: "\e904";
}
.lg-outer #lg-share-googleplus .lg-icon {
color: #dd4b39;
}
.lg-outer #lg-share-googleplus .lg-icon:after {
content: "\e902";
}
.lg-outer #lg-share-pinterest .lg-icon {
color: #cb2027;
}
.lg-outer #lg-share-pinterest .lg-icon:after {
content: "\e903";
}
.lg-group:after {
content: "";
display: table;
clear: both;
}
.lg-outer {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 1050;
text-align: left;
opacity: 0;
-webkit-transition: opacity 0.15s ease 0s;
-o-transition: opacity 0.15s ease 0s;
transition: opacity 0.15s ease 0s;
}
.lg-outer * {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.lg-outer.lg-visible {
opacity: 1;
}
.lg-outer.lg-css3 .lg-item.lg-prev-slide, .lg-outer.lg-css3 .lg-item.lg-next-slide, .lg-outer.lg-css3 .lg-item.lg-current {
-webkit-transition-duration: inherit !important;
transition-duration: inherit !important;
-webkit-transition-timing-function: inherit !important;
transition-timing-function: inherit !important;
}
.lg-outer.lg-css3.lg-dragging .lg-item.lg-prev-slide, .lg-outer.lg-css3.lg-dragging .lg-item.lg-next-slide, .lg-outer.lg-css3.lg-dragging .lg-item.lg-current {
-webkit-transition-duration: 0s !important;
transition-duration: 0s !important;
opacity: 1;
}
.lg-outer.lg-grab img.lg-object {
cursor: -webkit-grab;
cursor: -moz-grab;
cursor: -o-grab;
cursor: -ms-grab;
cursor: grab;
}
.lg-outer.lg-grabbing img.lg-object {
cursor: move;
cursor: -webkit-grabbing;
cursor: -moz-grabbing;
cursor: -o-grabbing;
cursor: -ms-grabbing;
cursor: grabbing;
}
.lg-outer .lg {
height: 100%;
width: 100%;
position: relative;
overflow: hidden;
margin-left: auto;
margin-right: auto;
max-width: 100%;
max-height: 100%;
}
.lg-outer .lg-inner {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
white-space: nowrap;
}
.lg-outer .lg-item {
background: url("../img/loading.gif") no-repeat scroll center center transparent;
display: none !important;
}
.lg-outer.lg-css3 .lg-prev-slide, .lg-outer.lg-css3 .lg-current, .lg-outer.lg-css3 .lg-next-slide {
display: inline-block !important;
}
.lg-outer.lg-css .lg-current {
display: inline-block !important;
}
.lg-outer .lg-item, .lg-outer .lg-img-wrap {
display: inline-block;
text-align: center;
position: absolute;
width: 100%;
height: 100%;
}
.lg-outer .lg-item:before, .lg-outer .lg-img-wrap:before {
content: "";
display: inline-block;
height: 50%;
width: 1px;
margin-right: -1px;
}
.lg-outer .lg-img-wrap {
position: absolute;
padding: 0 5px;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
.lg-outer .lg-item.lg-complete {
background-image: none;
}
.lg-outer .lg-item.lg-current {
z-index: 1060;
}
.lg-outer .lg-image {
display: inline-block;
vertical-align: middle;
max-width: 100%;
max-height: 100%;
width: auto !important;
height: auto !important;
}
.lg-outer.lg-show-after-load .lg-item .lg-object, .lg-outer.lg-show-after-load .lg-item .lg-video-play {
opacity: 0;
-webkit-transition: opacity 0.15s ease 0s;
-o-transition: opacity 0.15s ease 0s;
transition: opacity 0.15s ease 0s;
}
.lg-outer.lg-show-after-load .lg-item.lg-complete .lg-object, .lg-outer.lg-show-after-load .lg-item.lg-complete .lg-video-play {
opacity: 1;
}
.lg-outer .lg-empty-html {
display: none;
}
.lg-outer.lg-hide-download #lg-download {
display: none;
}
.lg-backdrop {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 1040;
background-color: #000;
opacity: 0;
-webkit-transition: opacity 0.15s ease 0s;
-o-transition: opacity 0.15s ease 0s;
transition: opacity 0.15s ease 0s;
}
.lg-backdrop.in {
opacity: 1;
}
.lg-css3.lg-no-trans .lg-prev-slide, .lg-css3.lg-no-trans .lg-next-slide, .lg-css3.lg-no-trans .lg-current {
-webkit-transition: none 0s ease 0s !important;
-moz-transition: none 0s ease 0s !important;
-o-transition: none 0s ease 0s !important;
transition: none 0s ease 0s !important;
}
.lg-css3.lg-use-css3 .lg-item {
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
backface-visibility: hidden;
}
.lg-css3.lg-use-left .lg-item {
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
backface-visibility: hidden;
}
.lg-css3.lg-fade .lg-item {
opacity: 0;
}
.lg-css3.lg-fade .lg-item.lg-current {
opacity: 1;
}
.lg-css3.lg-fade .lg-item.lg-prev-slide, .lg-css3.lg-fade .lg-item.lg-next-slide, .lg-css3.lg-fade .lg-item.lg-current {
-webkit-transition: opacity 0.1s ease 0s;
-moz-transition: opacity 0.1s ease 0s;
-o-transition: opacity 0.1s ease 0s;
transition: opacity 0.1s ease 0s;
}
.lg-css3.lg-slide.lg-use-css3 .lg-item {
opacity: 0;
}
.lg-css3.lg-slide.lg-use-css3 .lg-item.lg-prev-slide {
-webkit-transform: translate3d(-100%, 0, 0);
transform: translate3d(-100%, 0, 0);
}
.lg-css3.lg-slide.lg-use-css3 .lg-item.lg-next-slide {
-webkit-transform: translate3d(100%, 0, 0);
transform: translate3d(100%, 0, 0);
}
.lg-css3.lg-slide.lg-use-css3 .lg-item.lg-current {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
opacity: 1;
}
.lg-css3.lg-slide.lg-use-css3 .lg-item.lg-prev-slide, .lg-css3.lg-slide.lg-use-css3 .lg-item.lg-next-slide, .lg-css3.lg-slide.lg-use-css3 .lg-item.lg-current {
-webkit-transition: -webkit-transform 1s cubic-bezier(0, 0, 0.25, 1) 0s, opacity 0.1s ease 0s;
-moz-transition: -moz-transform 1s cubic-bezier(0, 0, 0.25, 1) 0s, opacity 0.1s ease 0s;
-o-transition: -o-transform 1s cubic-bezier(0, 0, 0.25, 1) 0s, opacity 0.1s ease 0s;
transition: transform 1s cubic-bezier(0, 0, 0.25, 1) 0s, opacity 0.1s ease 0s;
}
.lg-css3.lg-slide.lg-use-left .lg-item {
opacity: 0;
position: absolute;
left: 0;
}
.lg-css3.lg-slide.lg-use-left .lg-item.lg-prev-slide {
left: -100%;
}
.lg-css3.lg-slide.lg-use-left .lg-item.lg-next-slide {
left: 100%;
}
.lg-css3.lg-slide.lg-use-left .lg-item.lg-current {
left: 0;
opacity: 1;
}
.lg-css3.lg-slide.lg-use-left .lg-item.lg-prev-slide, .lg-css3.lg-slide.lg-use-left .lg-item.lg-next-slide, .lg-css3.lg-slide.lg-use-left .lg-item.lg-current {
-webkit-transition: left 1s cubic-bezier(0, 0, 0.25, 1) 0s, opacity 0.1s ease 0s;
-moz-transition: left 1s cubic-bezier(0, 0, 0.25, 1) 0s, opacity 0.1s ease 0s;
-o-transition: left 1s cubic-bezier(0, 0, 0.25, 1) 0s, opacity 0.1s ease 0s;
transition: left 1s cubic-bezier(0, 0, 0.25, 1) 0s, opacity 0.1s ease 0s;
}
/*# sourceMappingURL=lightgallery.css.map */
//Image Slider
$(".slider").slick({
dots: true,
autoplay: true,
autoplaySpeed: 3000,
arrows: true,
responsive: [
{
breakpoint: 768,
settings: {
autoplay: false,
}
}
]
});
//Lightbox
$(".lightbox").lightGallery({
progressBar: true,
});
//Menu Open+Hide
$(".btn").click(function(e){
e.preventDefault();
$('.nav').slideToggle();
$(".btn").toggleClass("open");
if($(".btn").hasClass("open")){
//has class 'open'
$(".btn").find("i").attr("class","fa fa-angle-up");
} else {
//has no class 'open'
$(".btn").find("i").attr("class","fa fa-angle-down");
}
});
$(window).resize(function(){
var wWidth = $(window).width();
if(wWidth > 600){
$(".nav").removeAttr("style");
}
});
//SNS Sharing
$(".facebook").click(function (e) {
e.preventDefault();
window.open('https://www.facebook.com/sharer/sharer.php?u=' + encodeURIComponent(document.URL) + '&t=' + encodeURIComponent(document.title), 'facebooksharedialog', 'menubar=no, toolbar=no, resizable=yes, scrollbars=yes, height=300, width=600');
});