자기소개

Hello, I am Sae-young Choi,
A web developer and designer from Seoul, Korea.
I provide
you. Standards, accessibility in
user interface.
From concept to production, i create simple and user-friendly
solutions,
paying attention to clean design and maintainable code. I love
making
meaningful things and plans that make people happy. To find the
best
way for this, I constantly strive to learn new things.
작업소개
 ↳ This part,
( ↘Javascript Game)
↳ This part,
( ↘Javascript Game)
I practiced programming using JavaScript.
Through this, I
made some games.
Click the thumbnail to play the
game.

Play Tetris
Call Stack, Event Loop

Matching Card Game
Prototype, Deep Copy, Reference

Tic Tac Toe
Two-dimensional Array, Refactoring

Minesweeper
Closure, Lexical Scope, Prototype
작업-프로젝트
LATEST
LET'S
WORK
Whenever I design & build user interfaces.
I create
simple and use-friendly solutions.
Always paying
attention to clean and
maintainable code.
I would love to talk. Please email me or
join my social
fun to click the link below.
This link is open 24/7.
Reach me here!
Let's Chat →

Web Standard
W3C, Web Standard

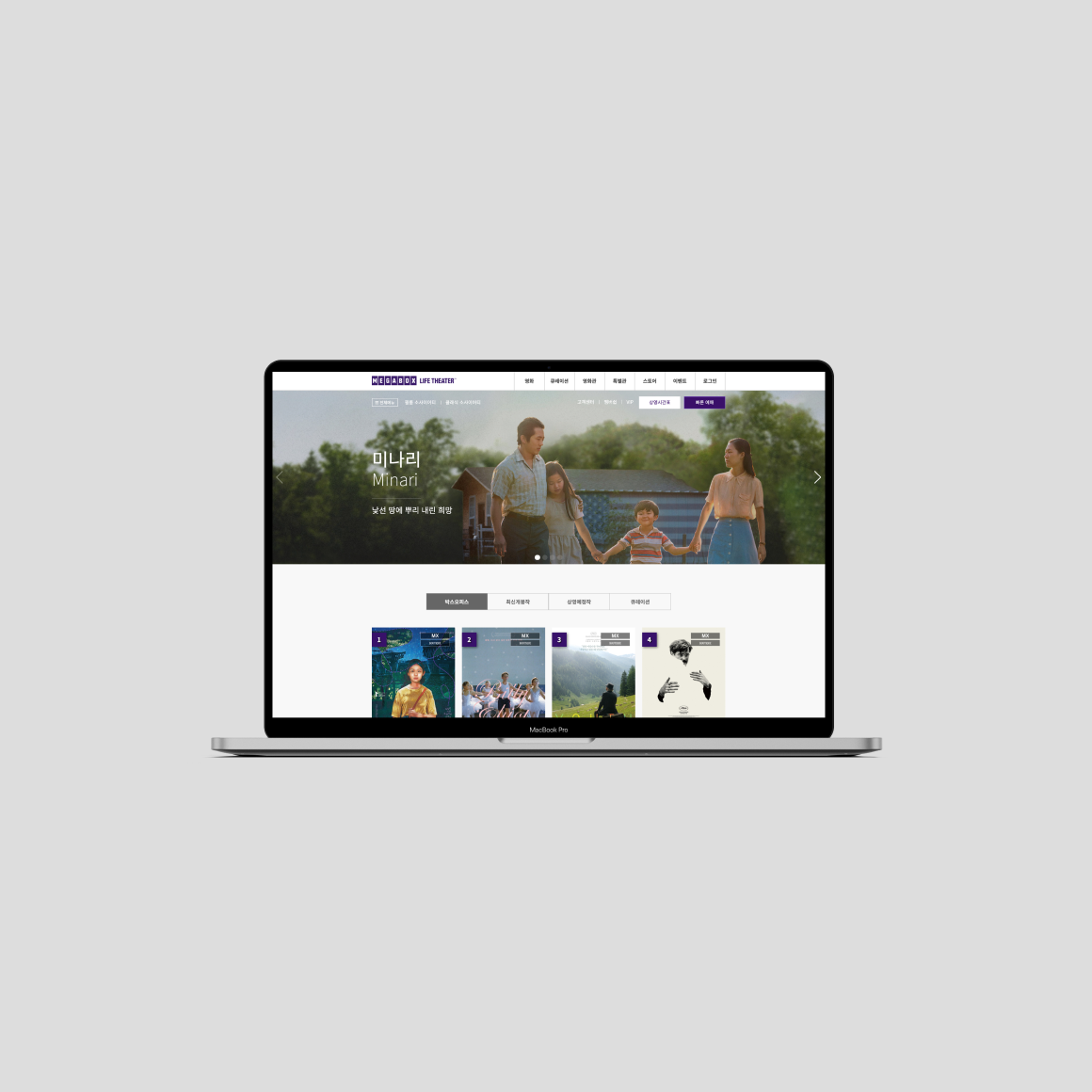
Movie Theater Site
Brand Site

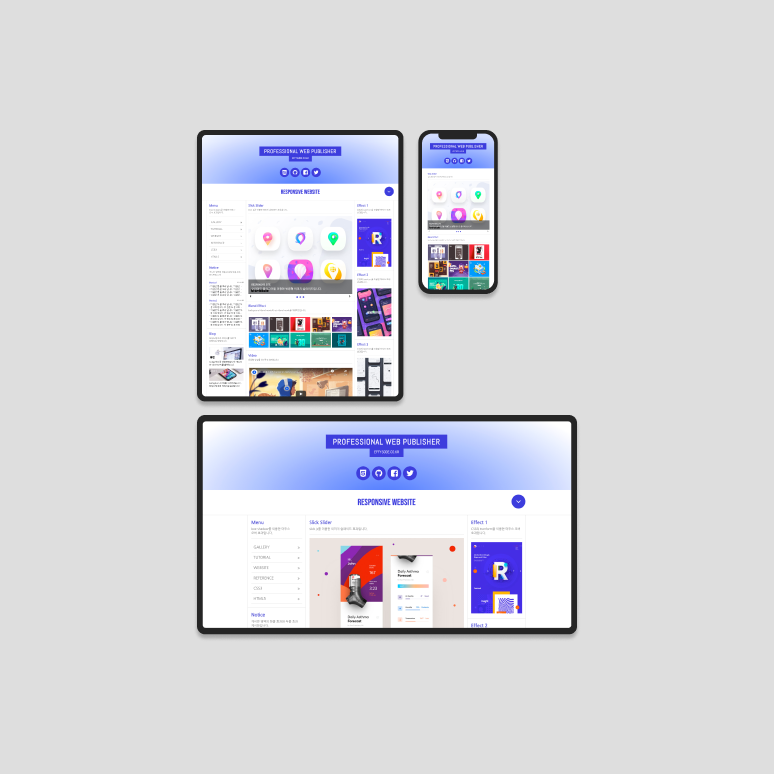
Responsive Web
RWD, Cross Browsing

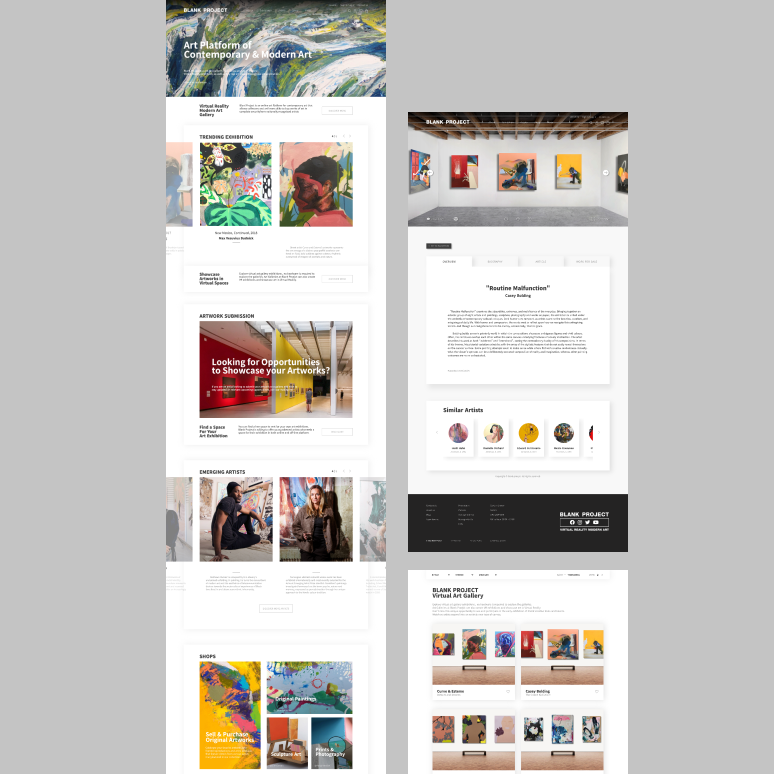
Virtual Reality Modern Art
Digital Experience

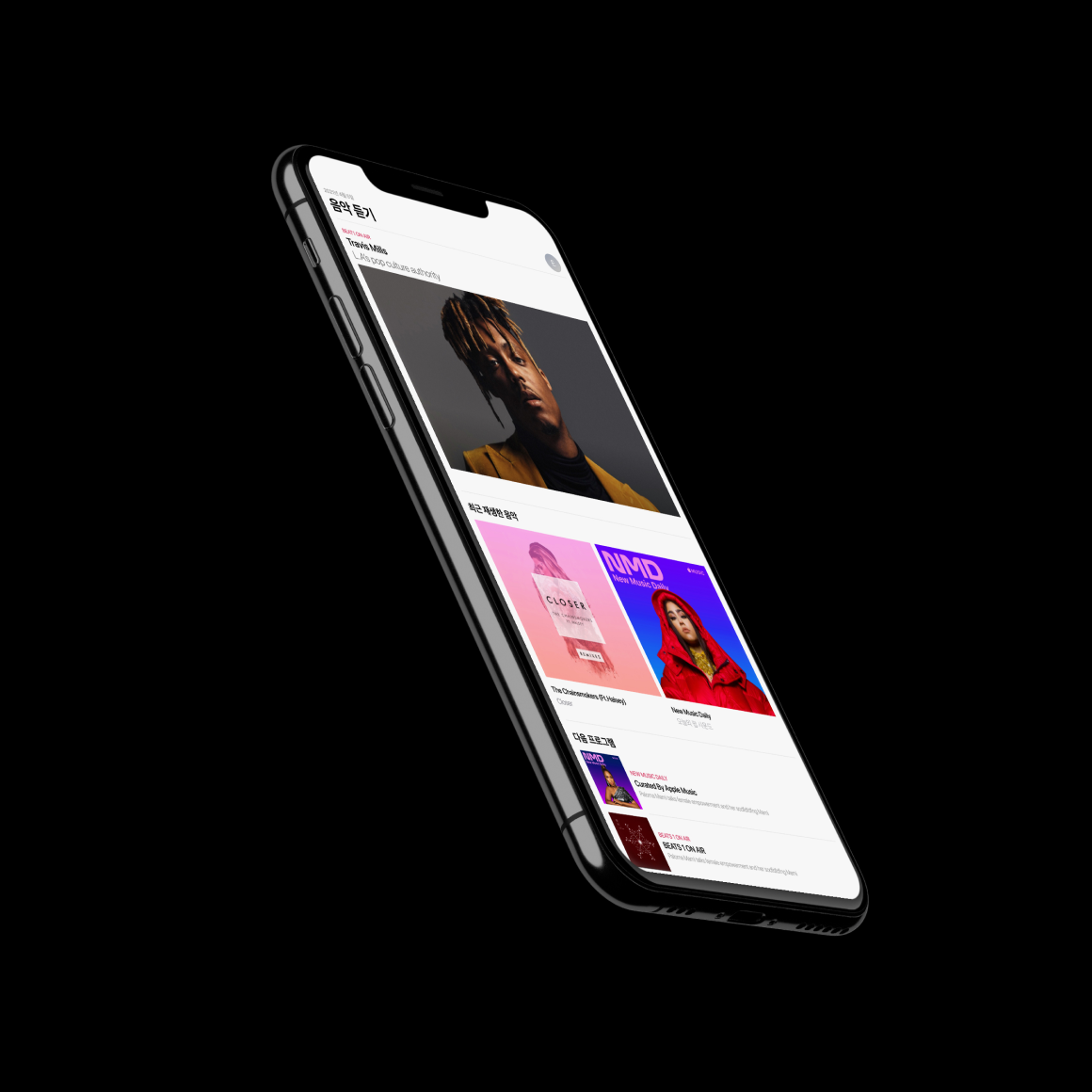
Mobile Website
Mobile User Interface

Dyson Digital Platfrom
E-commerce, Renewal
WORK WORK WORK WORK
Let's Work Together!
I'm Ready to Work!

Organizing Projects As
Dedicated Teams For
Bigger Impact
-
- 1
- MarkUp
-
웹표준을 바탕으로 시멘틱 마크업을 작성합니다. 검색엔진
최적화(SEO)를 통해 많은 사용자들에게 접근할 수 있도록
합니다.
-
- 2
- UI Development
-
웹 퍼블리싱 HTML, CSS, JS을 유지보수를 고려한 코드,
협업을 위한 가이드 제작 등 탄탄한 업무 프로세스를
지향합니다.
-
- 3
- Co-Work
-
디자이너, 기획자, 개발자와 가깝게 일하며, 원활한 협업을
끌어내려고 노력합니다. 의도를 이해하고 존중하며 ‘함께’
멋진 결과물을 만듭니다.
-
- 4
- Skills
-
탄탄한 코드와 감각적인 UI를 그려내기 위해 계속해서
공부중입니다. Sass, React, Git 등 생산성과 협업을 위한
지식을 배우고 적용하고자 합니다.
-
- 5
- For Users
-
사용자의 입장에서 바라보고 서비스에 대한 끊임없는 물음을
던집니다. 반응형, 인터랙션 등 사용자에게 보다 편하고
흥미로운 UX를 만드는 것에 관심이 많습니다.
✳